发票 CSS
在 PDF 生成期间,FOSSBilling 首先创建一个简单的HTML 页面,然后使用 dompdf 将其转换为 PDF。如果不编辑发票模块的源代码,目前无法编辑 HTML 页面,但您可以为该页面使用自定义 CSS。
限制
一个重要的注意事项是,dompdf 不提供完整的 CSS 支持。以下是截至 2.0.3 版本对 dompdf 的限制:
- 处理大多数 CSS 2.1 和一些 CSS3 属性,包括 @import, @media & @page 规则
- 表格单元格不可页,这意味着表格行必须适合单页。
- 解析元素时在活动页面上呈现。
- 不支持 CSS flexbox。
- 不支持 CSS 网格。
使用自定义 CSS
默认情况下,FOSSBilling 使用来自 /modules/Invoice/pdf_template/default-pdf.css 的 CSS,但是,如果您编辑此文件,当您更新 FOSSBilling 时,其的任何更改都将被覆盖。
只需复制 default-pdf.cssfile,并将其放在 /modules/Invoice/pdf_template/custom-pdf.css 下。这个新的自定义 CSS 文件将被使用,而不是原来的文件,当您更新 FOSSBilling 时,它不会被覆盖。您现在可以编辑 custom-pdf.css 文件,并使用自定义 CSS 生成 PDF,同时牢记上述限制。
布局
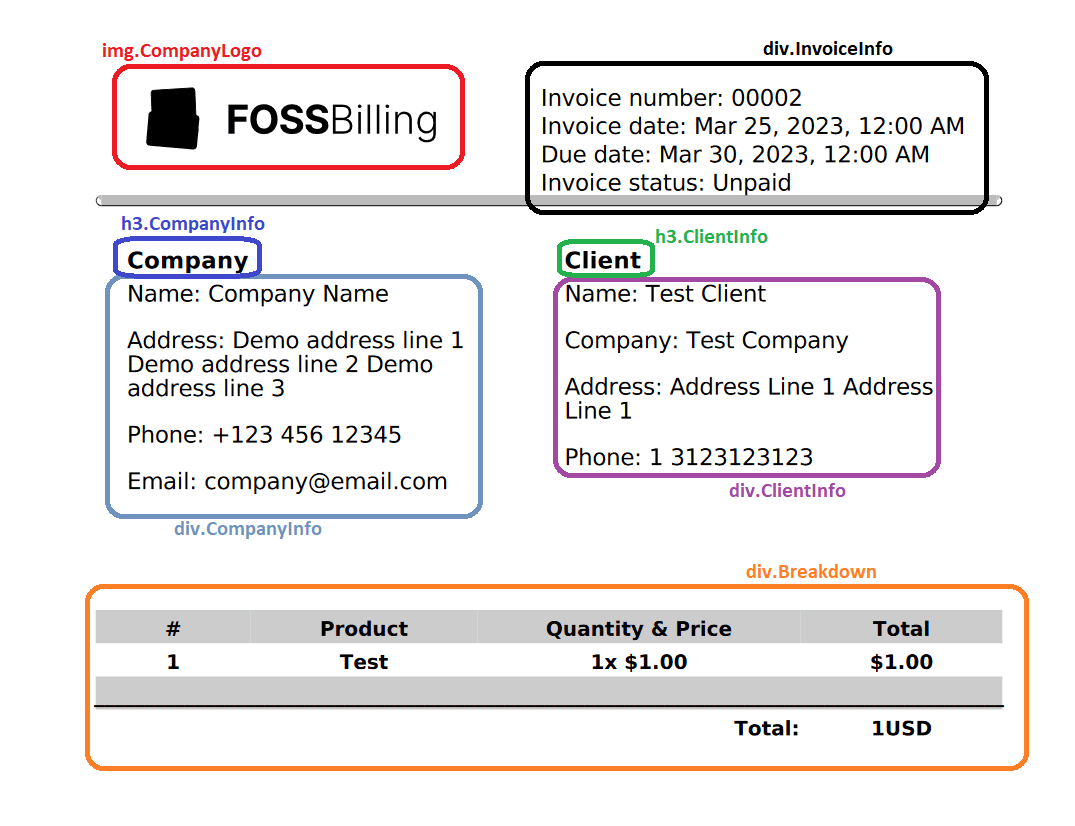
有关页面的整体布局和使用 CSS 类(颜色编码)的信息,请参阅下图:
发票 HTML
本节是 WIP,将随着时间的推移而改进,从 FOSSBilling 版本0.6.0开始,您可以修改用于生成 PDF 的模板。
使用的技术
就像 FOSSBilling 前端一样,PDF 是使用基于树枝的模板生成的。此 twig 实例的配置与 FOSSBilling 的其他选项相同,这意味着可以使用相同的过滤器。
使用自定义 HTML 模板
FOSSBilling 将使用的默认模板是 /modules/Invoice/pdf_template/default-pdf.twig。如果您想使用自定义模板,请在 /modules/Invoice/pdf_template/custom-pdf.twig 下创建一个,然后将使用,而不是默认模板。
Twig 过滤器和功能
发票可以访问与 Twig 在前端使用 FOSSBilling 相同的过滤器。您可以在 Twig Filters & Functions 页面上找到这些列表。
